Introduction
This renderer is used to create bars from sequence of images (just like gif images) that can animate forwards and backwards. It’s great for bars with not regular animation.
Usage
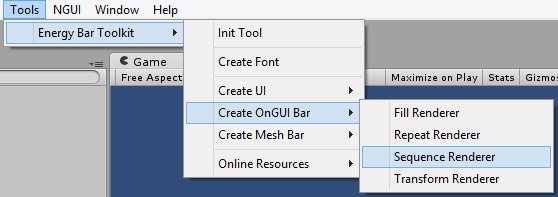
The simplest way to create your Sequence bar is to go execute Tools → Energy Bar Toolkit → Create OnGUI Bar (Old) → Sequence Renderer. This method creates an GameObject with renderer script attached and ready to work with:

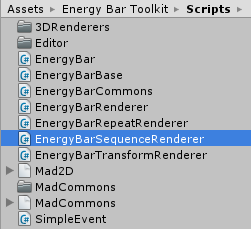
The second way is to attach renderer script to existing GameObject. You’ll find Sequence Renderer script in your Project view. The path is Energy Bar Toolkit/Scripts/EnergyBarSequenceRenderer.

Then drag it to desired GameObject or its Inspector.
Configuration
In order to make things easier, Inspector of Energy Bar Sequence Renderer is split to 4 different sections: Textures, Position & Size, Appearance, and Effects. Let’s start with…
Textures

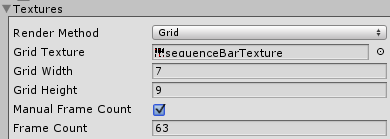
This section starts with Render Method field. It can be set to one of these values:
Render Method: Grid (recommended)
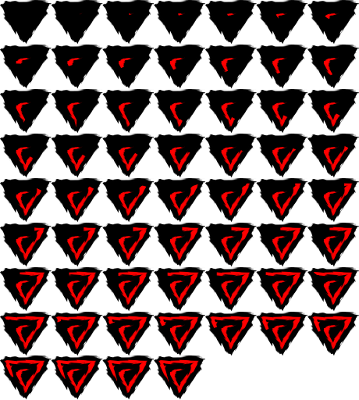
Grid rendering method uses one big previously prepared texture grid, that should look like this:

In order it to work, the grid on the texture should consists of equaly sized textures (frames) in regular distances.
For example if one frame size is 64×64, and your animation consists of 4 frames, then your grid can be arranged as texture of size 256×64 (4×1) or 128×128 (2×2). Renderer algorithm will then split the texture to frames based on your grid width & grid height settings.
Description
- Grid Texture – The grid texture.
- Grid Width – Horizontal frame repeat count.
- Grid Height – Vertical frame repeat count.
- Manual Frame Count – Frame count is calculated as Frame Count = Grid Width X Grid Height. If your grid has a smaller number of frames (like in the example above), please enable this option.
- Frame Count – Number of manual frames.
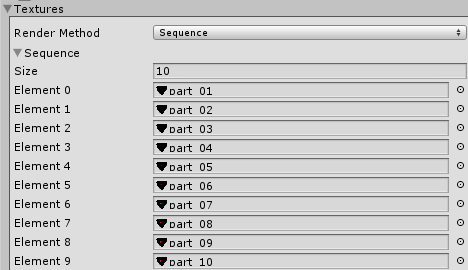
Render Method: Sequence
Use this one if your animation is placed in separate texture files and you don’t want to join them as grid (but in most cases you should).

- Size – Number of textures.
- Element X – Where you should put your textures.
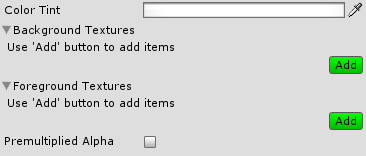
Common Settings

You are allowed to add any number of background and foreground textures. To add new texture just click the Add button. You can remove it later by clicking the X button. For each texture you can setup its tint.
- Background Textures (optional) – Textures to draw on the bottom layer.
- Foreground Textures (optional) – Texture to draw on the top layer.
- Premultiplied Alpha – Tells that textures have its RGB components multiplied by alpha component. Read more at Premultiplied Alpha.

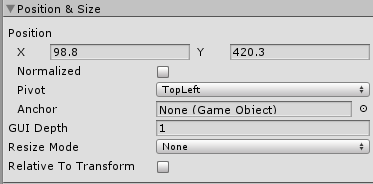
Position & Size

- Position – Where to place progress bar (from pivot point, by default it’s top-left corner).
- Normalized – If enabled these coordinates will be treated as normalized, where 0,0 it top-left, and 1,1 it bottom-right. The pivot point can be changed using pivot setting below*.
- Pivot – Pivot point.
- Anchor – Makes this energy bar follow selected GameObject. Read more.
- Anchor Camera – The camera on which anchor object is rendered. May be needed to set to determine the screen position of following object.
- GUI Depth – Sets the GUI.depth attribute to the desired value when painting this bar. Helps to set it above or under other GUI elements or bars.
- Resize Mode – Defines the resize mode of this bar (multiresolution-support). Available resize modes are:
- None – Do not resize the bar (will be displayed 1:1).
- Fixed – Set the fixed size. Won’t resize the bar is screen resolution changes.
- Stretch – Always set the bar size to given fraction of screen width and height. Works similar as normalized screen position.
- Keep Ratio – Allows to set only the bar height to screen height ratio. The bar width/height ratio will be preserved (won’t be stretched).
- Relative To Transform – By setting this option you can manipulate this bar position and size by Transform position and Transform scale. This makes possible to create hierarchies of energy bars in Hierarchy view and move or scale them as a group.
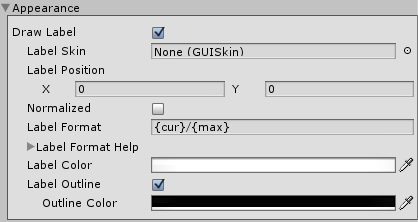
Appearance

- Draw Label – Enables a label that is painted on top of this progress bar.
- Label Skin (optional) – Custom GUISkin with defined label style. Set this if you want to change label appearance.
- Label Position – Position of this label.
- Normalized – Will treat label position as normalized where 0,0 it top-left corner, and 1,1 is bottom-left cornet.
- Label Format – Format of the label. See description below.
- Label Color – Fill color of this label.
- Label Outline – Enables outline painting.
- Outline Color – Color of label outline.
Label Format Description
{cur} – current int value
{min} – minimal value
{max} – maximum value
{cur%} – current % value (0 – 100)
{cur2%} – current % value with a precision of one decimal place (0.0 – 100.0)
Examples
{cur}/{max} – 27/100
{cur%} % – 27 %
Effects

- Smooth Effect – Smoothly animated growing and shrinking.
- Smooth Speed – How fast animation will be progressing.
