Introduction
This renderer is used to create bars built of repeating icons (e.g. hearts that will shrink and finally disappear when player loses his health). Here’s the example:
Without slots:

With slots:

Usage
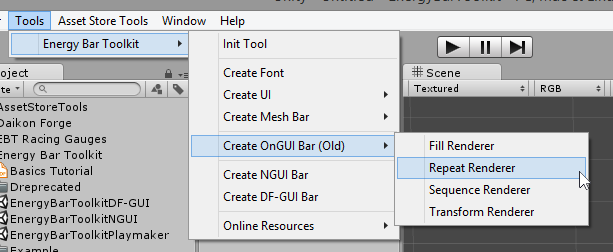
The simplest way to create your Repeat bar is to execute Tools → Energy Bar Toolkit → Create OnGUI Bar (Old) → Repeat Renderer from the main menu. This method creates an GameObject with renderer script attached and ready to work with:

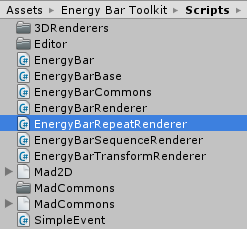
The second way is to attach renderer script to existing GameObject. You’ll find Repeat Renderer script in your Project view. The path is Energy Bar Toolkit/Scripts/EnergyBarRepeatRenderer.

Then drag it to desired GameObject or its Inspector.
Configuration
In order to make things easier Inspector of Energy Bar Repeat Renderer is split to 4 different sections: Textures, Position & Size, Appearance, and Effects. Let’s start with…
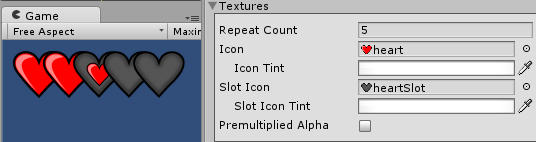
Textures

- Repeat Count – Defines number of repeats.
- Icon – The icon texture that will repeat itself. This one can be visible, partly visible or invisible depending on current bar value.
- Slot Icon – Slots icon are placeholders. These are always rendered in the place where icon textures are painted.
- Icon Tint/Slot Icon Tint – Tint for these textures.
- Premultiplied Alpha – Tells that textures have its RGB components multiplied by alpha component. Read more.
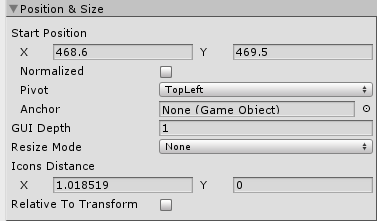
Position & Size

- Start Position – Position of the first icon.
- Normalized – If enabled these coordinates will be treated as normalized.
- Pivot – Pivot point.
- Anchor – Makes this energy bar follow selected GameObject. Read more.
- GUI Depth – Sets the GUI.depth attribute to the desired value when painting this bar. Helps to set it above or under other GUI elements or bars.
- Resize Mode – Defines the resize mode of this bar (multiresolution-support). Available resize modes are:
- None – Do not resize the bar (will be displayed 1:1).
- Fixed – Set the fixed size. Won’t resize the bar is screen resolution changes.
- Stretch – Always set the bar size to given fraction of screen width and height. Works similar as normalized screen position.
- Keep Ratio – Allows to set only the bar height to screen height ratio. The bar width/height ratio will be preserved (won’t be stretched).
- Icons Distance – Distance between each icon. The unit is an icon size (x=1 is icon texture width, y=1 is icon texture height)
- Relative To Transform – By setting this option you can manipulate this bar position and size by Transform position and Transform scale. This makes possible to create hierarchies of energy bars in Hierarchy view and move or scale them as a group.
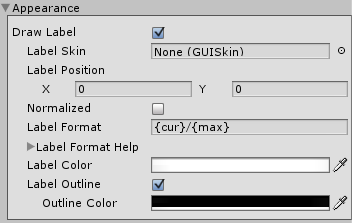
Appearance

- Draw Label – Enables a label that is painted on top of this progress bar.
- Label Skin (optional) – Custom GUISkin with defined label style. Set this if you want to change label appearance.
- Label Position – Position of this label.
- Normalized – Will treat label position as normalized where 0,0 it top-left corner, and 1,1 is bottom-left cornet.
- Label Format – Format of the label. See description below.
- Label Color – Fill color of this label.
- Label Outline – Enables outline painting.
- Outline Color – Color of label outline.
Label Format Description
{cur} – current int value
{min} – minimal value
{max} – maximum value
{cur%} – current % value (0 – 100)
{cur2%} – current % value with a precision of one decimal place (0.0 – 100.0)
Examples
{cur}/{max} – 27/100
{cur%} % – 27 %
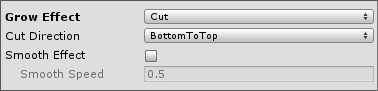
Effects

- Grow Effect
- None – Icons pop up instantly.
- GrowIn – Icons will grow from small to normal size.
- FadeOut – Icons will slowly appear from full-transparent to full-visible.
- Cut – Icons will be cut and grow in selected direction
- Cut Direction (visible only when Cut effect chosen) – In which direction cut icon should grow.
- Smooth Effect – Smoothly animated growing and shrinking.
- Smooth Speed – How fast animation will be progressing.
