uGUI Repeated Renderer is a uGUI renderer that allows you to create bars using repeating icons like hearts or coins.

Repeated renderer has many similarities to uGUI Filled Renderer. You can treat it as a set of small filled bars, that are joined together into one.
Usage
You can create new uGUI Filled Renderer in three ways:
- Select Game Object → UI → Energy Bar Toolkit → Repeated Bar from the main menu
- Select Tools → Energy Bar Toolkit → uGUI → Create Repeated Bar from the main menu
- Click on the
 button in Hierarchy window, then UI → Energy Bar Toolkit → Repeated Bar
button in Hierarchy window, then UI → Energy Bar Toolkit → Repeated Bar
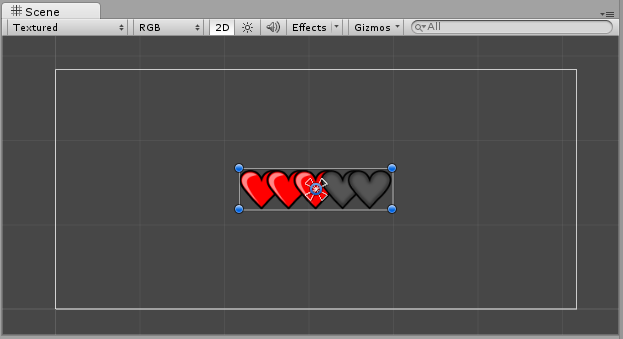
Either way, you will see a new shining bar on your scene:

This component is created in a way to display something as soon as possible. By default it’s setup using stock graphics that you probably want to change.
Configuration
In order to make things easier Inspector of Energy Bar Renderer is split to 4 different sections.
Textures
Here you can setup your textures.

- Icon – (required) The main icon to repeat..
- Slot – An image that will be displayed in a place when icon may be visible.
Note the color field to the right to Icon and Slot fields. Here you can set tint for those textures.
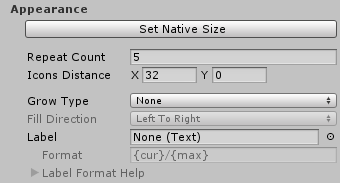
Appearance

- Set Native Size – Click on this button to resize your bar to it’s native size based on used sprites.
- Repeat Count – Number of repeats.
- Icon Distance – Distance (delta) between each icon repeat.
- Grow Type – Appearance type of icon growing.
- None – Display as it is, or do not display at all.
- Grow – Grow each icon from zero scale to original.
- Fade – Fade each icon from transparent to opaque.
- Fill – Fill it using direction setup below.
- Fill Direction – Enabled only when Grow Type is set to Fill. Here are possible fill directions:
- Left To Right
- Right To Left
- Bottom To Top
- Top To Bottom
- Expand Horizontal – Expand horizontally starting from the middle
- Expand Vertical – Expand vertically starting from the middle
- Radial (CW or CCW) – Radial fill.
- Label – Choose the uGUI Text object to be used as your bar label.
- Label Format – Format of the label. See description below.
Label Format Description
- {cur} – current int value
- {min} – minimal value
- {max} – maximum value
- {cur%} – current % value (0 – 100)
- {cur2%} – current % value with a precision of one decimal place (0.0 – 100.0)
Examples
- {cur}/{max} – 27/100
- {cur%} % – 27 %
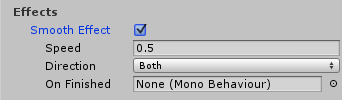
Effects

Makes the bar smoothly change its value.
- Speed – Effect speed.
- Direction – When the smooth effect should be visible. The options are Only When Decreasing, Only When Increasing, and _Both.
- On Finished – Specify a object that message should be sent to, when the smooth effect finishes its animation. After assigning the object, you will be able to specify the method name as well.
Debug
The debug section exists for mainly for debugging purposes. If you’re advanced Unity user and/or you will be having troubles of understanding the workings of Energy Bar Toolkit, then enable the debug mode. In debug mode Energy Bar Toolkit reveals all hidden game objects, that normally shouldn’t be seen or modified.
