Introduction
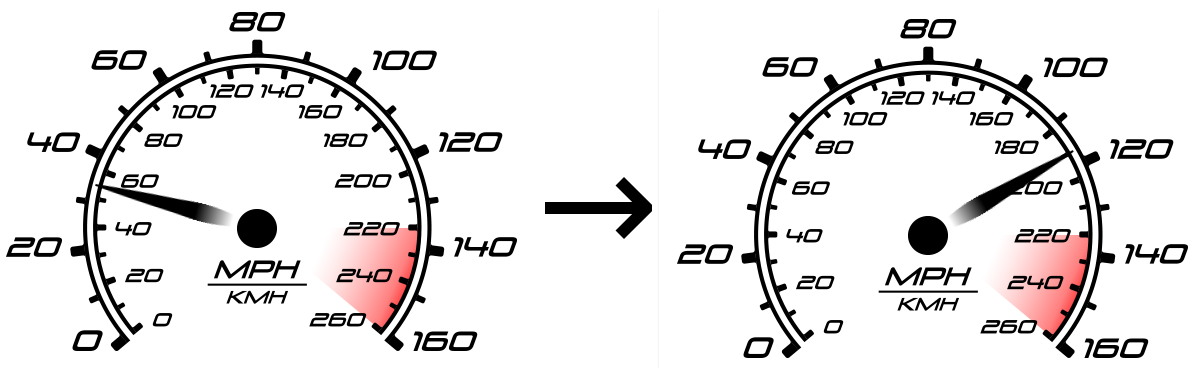
Transform Renderer is renderer that allows you to indicate progress using position translate, scale, or rotation of texture object in 2D space. The most common usage of this renderer is to create speedometers or other kinds of gauges.

What characterizes them is a hand texture that is rotating relatively to the center of this speedometer. This is the transform, that I’ve mentioned.
Usage
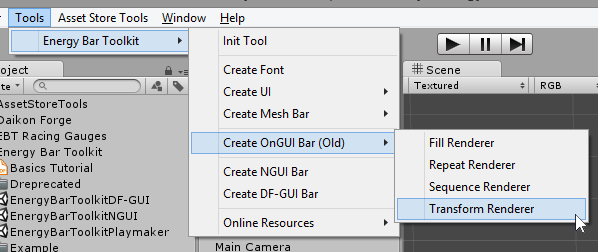
The simples way to create your Transform bar is to execute Tools → Energy Bar Toolkit → Create OnGUI Bar (Old) → Transform Renderer from the main menu. This method creates an GameObject with renderer script attached and ready to work with:

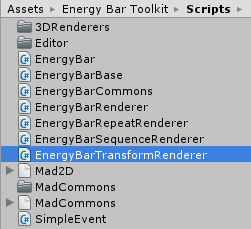
The second way is to attach renderer script to existing GameObject. You’ll find Transform Renderer script in your Project view. The path is Energy Bar Toolkit/Scripts/EnergyBarTransformRenderer.

Then drag it to desired GameObject or its Inspector.
Configuration
All the configuration is done in the Inspector of GameObject that contains EnergyBarTransformRenderer component. The inspector is split to 4 main parts: Textures, Position & Size, Object Transform, and Appearance. Let’s start with…
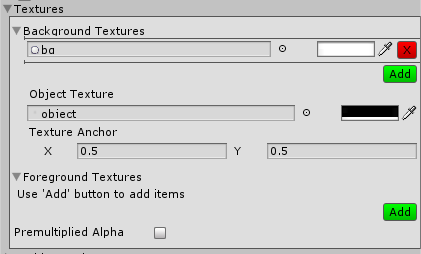
Textures

You are allowed to add any number of background and foreground textures. To add new texture just click the Add button. You can remove it later by clicking the X button. For each texture you can setup its tint.
- Background Textures (optional) – Textures to draw on background.
- Object Texture – Texture of object that will be transformed.
- Texture Anchor – Texture object anchor point it’s normalized pixel coordinate. [0, 0] is top-left corner.
- Foreground Textures (optional) – Texture to draw on top.
- Premultiplied Alpha – Tells that textures have its RGB components multiplied by alpha component. Read more.


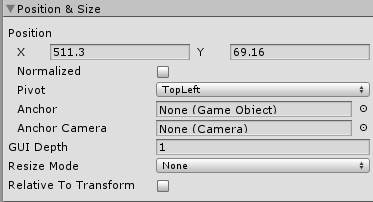
Position & Scale

- Position – Where to place progress bar (from pivot point, by default it’s top-left corner).
- Normalized – If enabled these coordinates will be treated as normalized, where 0,0 it top-left, and 1,1 it bottom-right. The pivot point can be changed using pivot setting below*.
- Pivot – Pivot point.
- Anchor – Makes this energy bar follow selected GameObject. Read more.
- Anchor Camera – The camera on which anchor object is rendered. May be needed to set to determine the screen position of following object.
- GUI Depth – Sets the GUI.depth attribute to the desired value when painting this bar. Helps to set it above or under other GUI elements or bars.
- Resize Mode – Defines the resize mode of this bar (multiresolution-support). Available resize modes are:
- None – Do not resize the bar (will be displayed 1:1).
- Fixed – Set the fixed size. Won’t resize the bar is screen resolution changes.
- Stretch – Always set the bar size to given fraction of screen width and height. Works similar as normalized screen position.
- Keep Ratio – Allows to set only the bar height to screen height ratio. The bar width/height ratio will be preserved (won’t be stretched).
- Relative To Transform – By setting this option you can manipulate this bar position and size by Transform position and Transform scale. This makes possible to create hierarchies of energy bars in Hierarchy view and move or scale them as a group.
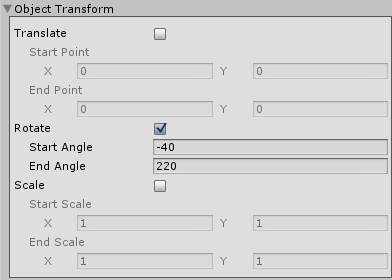
Object Transform

This is most unique part of transform renderer. It decides how Texture Object should be transformed through time (progress).
- Translate – If enabled the object position will be translated.
- Start Point – Translation start point. 0, 0 is always center of texture. Coordinates are normalized so -0.5, -0.5 is top-left corner.
- End Point – Translation end point.
- Rotate – If enabled the object rotation will be changed.
- Start Angle – Start angle in degrees counter-wise.
- End Angle – End angle in degrees counter-wise.
- Scale – If enabled the object scale will be changed.
- Start Scale – Local scale start value.
- End Scale – Local scale end value.
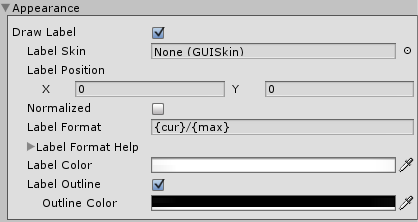
Appearance

- Draw Label – Enables a label that is painted on top of this progress bar.
- Label Skin (optional) – Custom GUISkin with defined label style. Set this if you want to change label appearance.
- Label Position – Position of this label.
- Normalized – Will treat label position as normalized where 0,0 it top-left corner, and 1,1 is bottom-left cornet.
- Label Format – Format of the label. See description below.
- Label Color – Fill color of this label.
- Label Outline – Enables outline painting.
- Outline Color – Color of label outline.
Label Format Description
{cur} – current int value
{min} – minimal value
{max} – maximum value
{cur%} – current % value (0 – 100)
{cur2%} – current % value with a precision of one decimal place (0.0 – 100.0)
Examples
{cur}/{max} – 27/100
{cur%} % – 27 %
