This tutorial will describe how easy it is to place new progress bar into a scene using uGUI as rendering method. Let’s do it step by step!
Setting up the scene
First open new scene by clicking on File → New Scene menu or Ctrl + N.
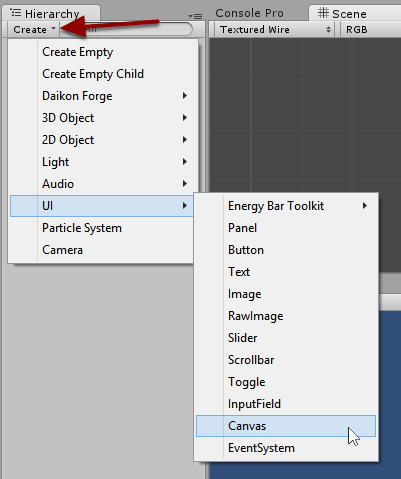
Then click on the Create button under the Hierarchy window and then choose UI → Canvas to create a new uGUI canvas.

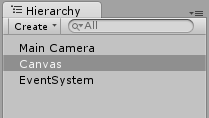
You will see your new Canvas object in the Hierarchy window.

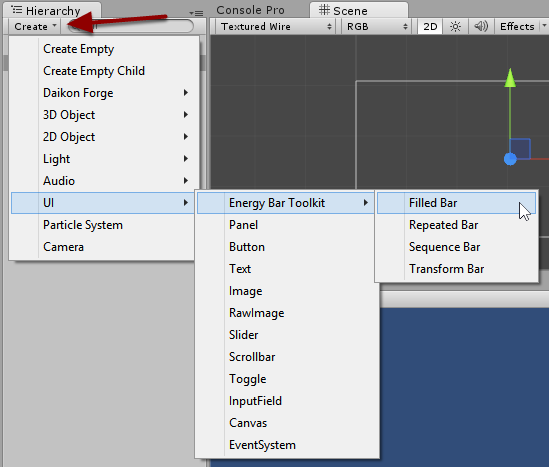
Again click on the Create button and then choose UI → Energy Bar Toolkit → Filled Bar in order to create new progress bar of filled type.

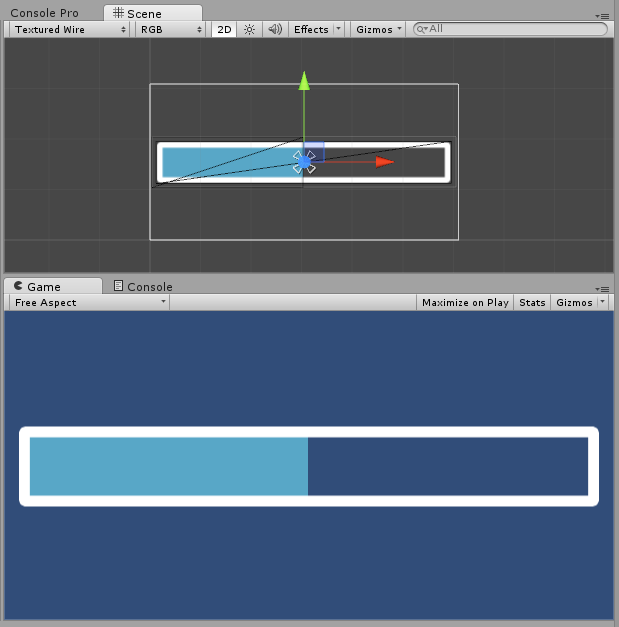
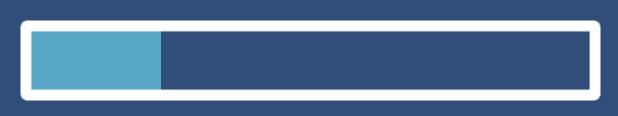
The bar will be created immediately with sample textures, so you don’t need to do anything more to see its working!

Playing with values
Take a look at the Inspector window. You will see there Energy Bar component and Filled Renderer UGUI component. The first one is responsible for your bar displayed value. You can set here the minimal and maximal bar values, as good as the current value.

So try changing the value…

To see the effect immediately on your Scene and Game windows!

Changing appearance
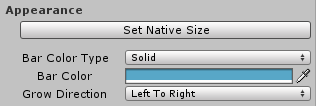
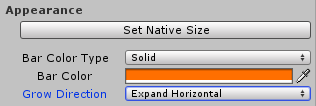
See the Appearance section below? Let’s try doing something with it.

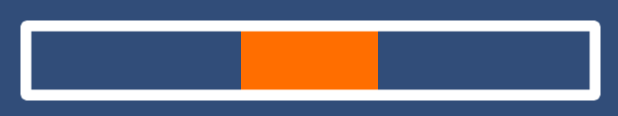
Change the Bar Color to orange and Grow Direction to Expand Horizontal. This is a different filling method.

The change can be seen immediately!

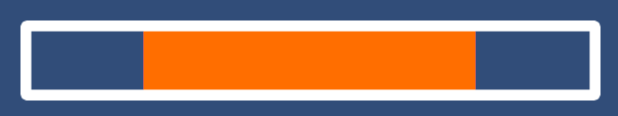
Try to change the value once again!

See how it is working? Nice, isn’t it?
Adding a label
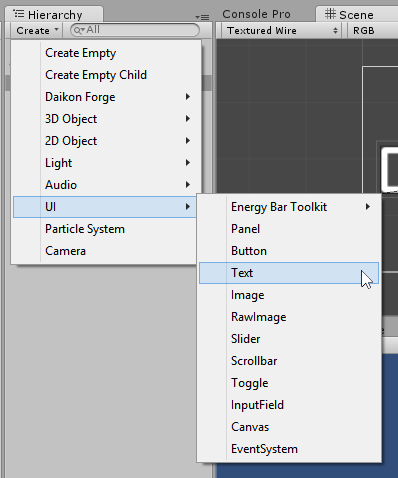
OK, so how’s about a percentage label? Click on the Create button and then choose UI → Text.

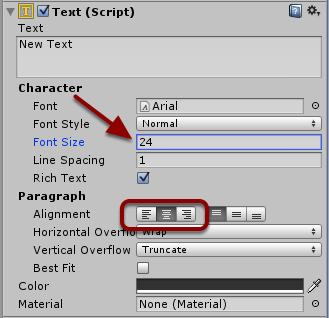
Your new text object will be a lot smaller than your bar, so change its Font Size to 24 and set the Alignment to center.

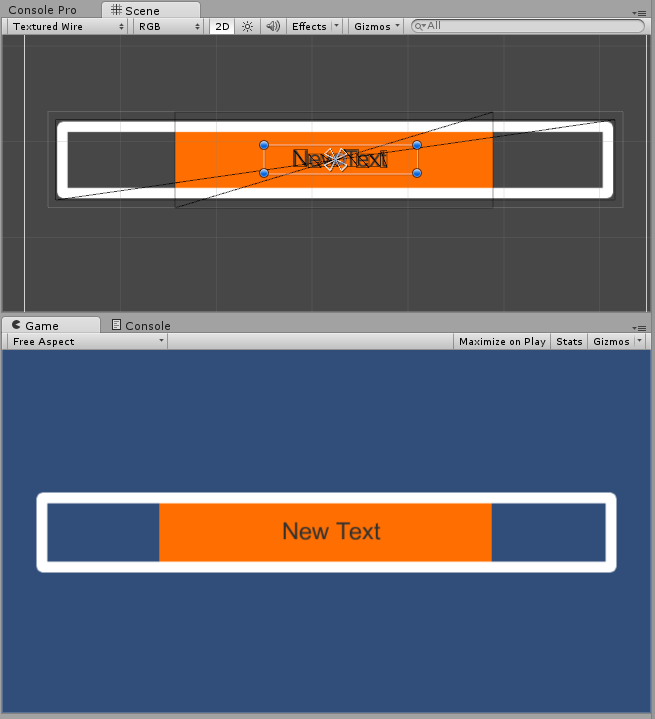
Now set your text object position to the scene center.

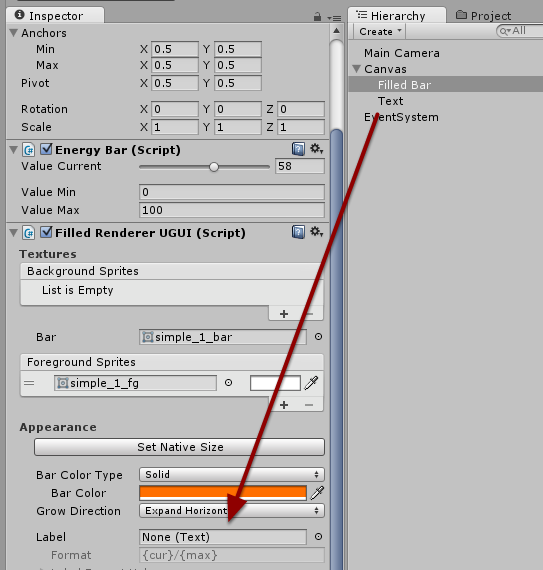
When you’re done, assign your Text object into Label field in Filled Bar inspector.

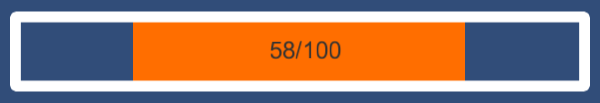
Your Text object will change immediately.

Try to change your bar value to see how label is changing. Cool, isn’t it? :-)

More resources
This is not everything. Remember to see the full documentation available at http://energybartoolkit.madpixelmachine.com/doc/latest/.
